
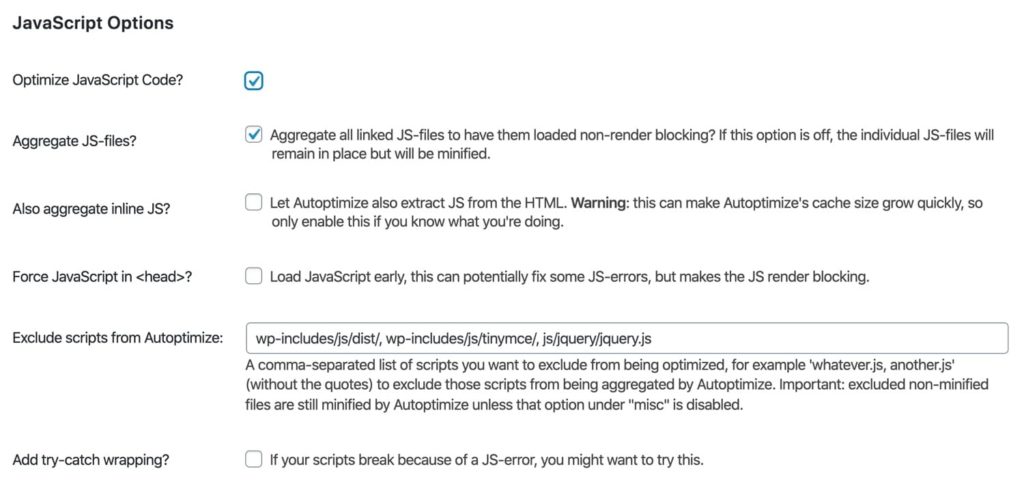
- Optimalkan Kode JavaScript
Di rekomendasikan untuk mengaktifkan opsi ini. Saat “optimalkan kode JavaScript” diaktifkan, Pengoptimalan Otomatis akan memperkecil file JavaScript Anda.
- File JS Gabungan
Opsi “file JS agregat” Autoptimize akan menggabungkan semua file JavaScript menjadi satu file. Di Kinsta, menggunakan server HTTP / 2 modern yang mendukung unduhan paralel dan multiplexing. Sebaiknya uji kecepatan halaman Anda dengan opsi ini diaktifkan dan dinonaktifkan.
- Agregat Inline JS
Opsi “JS sebaris juga menggabungkan” mengekstrak JS sebaris di HTML Anda, dan menggabungkannya dengan file JS yang dioptimalkan oleh Autoptimize. Opsi ini dapat menyebabkan peningkatan cepat pada ukuran cache Autoptimize, sebaiknya biarkan opsi ini dinonaktifkan kecuali Anda memiliki alasan khusus untuk mengaktifkannya.
- Paksa JavaScript masuk
Tidak disarankan file JavaScript dimuat di elemen <head> HTML situs Anda. Memaksa JS untuk memuat lebih awal dapat mengakibatkan elemen pemblokiran rendering yang dapat memperlambat kecepatan halaman Anda.
Jika Anda memiliki file JavaScript yang perlu dimuat di elemen <head>, sebaiknya kecualikan skrip tersebut dari Autoptimize.
- Kecualikan Skrip dari Pengoptimalan Otomatis
Opsi ini memungkinkan Anda untuk mengecualikan direktori dan file JavaScript tertentu dari agregasi. Secara default, Autoptimize mengecualikan skrip berikut.
- wp-includes/js/dist/
- wp-includes/js/tinymce/
- js/jquery/jquery.js
Perhatikan bahwa menambahkan skrip yang akan dikecualikan hanya memengaruhi agregasi secara default.
File JavaScript yang dikecualikan akan tetap dikecilkan kecuali “mengecilkan file CSS dan JS yang dikecualikan” tidak dicentang di bawah “Opsi Lain-Lain”.
- Tambahkan Try-Catch Wrapping
Mengaktifkan opsi “tambahkan pembungkus coba-tangkap” akan membungkus kode JavaScript Anda dalam blok coba-tangkap. Opsi ini berguna untuk men-debug masalah yang disebabkan oleh minifikasi dan agregasi JS.
Jika situs Anda hanya bekerja dengan mengaktifkan “tambahkan coba-tangkap”, sebaiknya bekerja sama dengan pengembang untuk memeriksa file JavaScript Anda guna mengidentifikasi penyebab masalah karena penggunaan blok coba-tangkap yang berlebihan dapat mengurangi kinerja JS.