
Setelah kita belajar bagaimana membuat page dan post, mari kita juga belajar sedikit tentang WordPress editor. Editor adalah tempat dimana kamu membuat konten yang kamu inginkan untuk ditampilkan di tampilan website-mu.
Editor fokus ke konten-mu, yang dimana konten adalah aset paling berharga di website-mu. Editor mengijinkan developer, agen, dan pengguna lain untuk membuat template yang interkatif dan custom yang visa diedit oleh kontributor setiap hari tanpa takut merusak websitenya. Template akan membantu user merasakan cara mudah untuk membuat konten yang dinamis dan kaya di dalam post dan page dengan sebuah sistem dari konten visual.
Struktur blok menawarkan pembuatan konten yang mudah dan lebih intuitif untuk orang dengan semua jenis tingkat keahlian. Advaced user dan developer juga dapat membuat blok kastem atau menambahkan blok kastem yang khusus untuk kebutuhan unik mereka. Default blok termasuk sebuah varietas dari polihan untuk membantu membuat dan mem-publish konten-mu untuk website WordPress.
Blok default bawaan sekarang menggunakan editor termasuk:

• Audio
• Button
• Categories
• Code
• Columns
• Cover image
• Embeds
• File
• Gallery
• Heading
• Image
• Latest posts
• List
• Paragraph
• Pullquote
• Quote
• Read more
• Separator
• Spacer
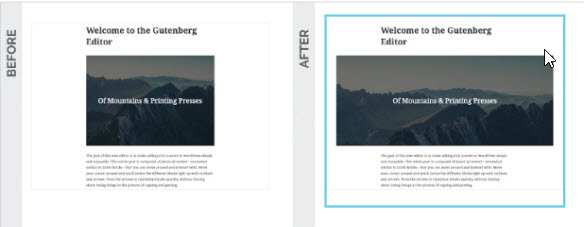
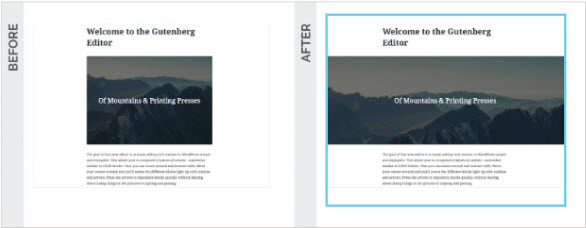
Perpustakaan blok juga mencakup blok premade yang membantu Anda mengelola konten khusus seperti video yang di-embed (sematkan), konten untuk di-share, dan galeri. Anda juga dapat menambahkan kastem blok untuk menambahkan fitur khusus untuk memenuhi kebutuhan unik situs-mu. Orang dengan pengalaman development dapat membuat custom blok mereka sendiri, tetapi User manapun dapat meng-akses expanding library dari blok kastem yang sedang diproduksi oleh komunitas WordPress. Seperti halnya plugin dan tema, custom blok dapat dibeli dari developer pihak ketiga, memanfaatkan pasar yang baru dan berkembang untuk aset baru WordPress. Blok genap yang termasuk dalam default blocks library, seperti image block, dapat dikustomisasi. Anda dapat memilih untuk menampilkan gambar dalam format wide atau full-width dengan asumsi tema yang Anda pilih akan mengijinkannya. Locks dapat mengisi banyak fungsi yang sebelumnya hanya disediakan oleh plugin, seperti membuat galeri atau slideshows, dan mereka dapat bekerja dengan tema apa pun. Tidak ada batasan untuk jumlah blok yang dapat ditambahkan ke post atau page, dan blok dapat dipindah, disalin, atau diedit kapan saja.
WIDE BLOCKS
FULL-WIDTH BLOCKS
Membuat Page atau Post Baru
Di WordPress, langkah pertama untuk mem-publish adalah membuat page atau post dengan cara memilih blok yang di perlukan untuk tipe konten yang ingin Anda masukkan. Editor hadir dengan serangkaian blok default untuk menambahkan elemen dasar seperti teks, header, dan gambar.
Untuk membuat post pertama-mu:
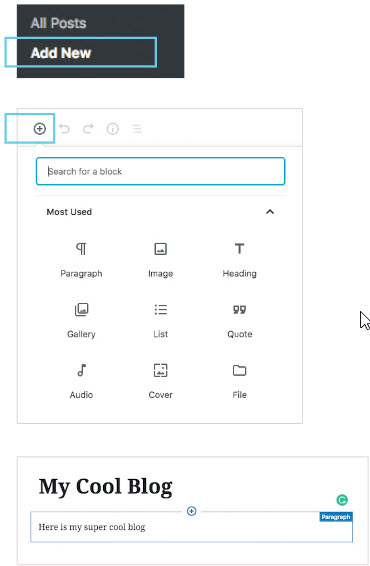
1. Klik “Add New” di bawah “Posts” di dashboard WordPress .
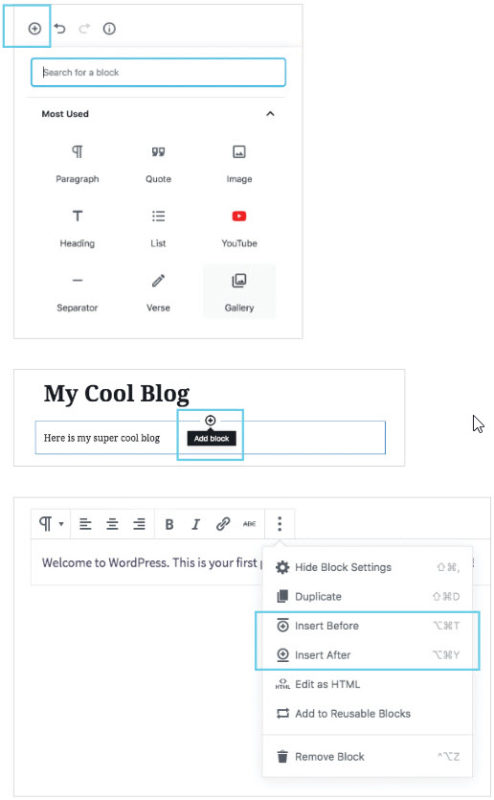
2. Setelah post baru muncul, klik + “Add Block” untuk memilih tipe blok yang diinginkan untuk mulai membuat konten yang spesifik untuk tipe blok.
Setelah blok dipilih, dan muncul di editor, siap untuk diisi. Memilih blok akan membuka semua tools yang tersedia terkait dengan blok. Anda akan melihat tools untuk edit blok header atau paragraf, dan opsi ukuran dan penempatan untuk gambar yang ditambahkan ke blok gambar baik dari sumber eksternal atau dari Media Library. Setelah memilih blok, Anda dapat mulai membuat konten yang khusus untuk jenis blok itu. Saat Anda me-drag/seret kursor ke blok yang dipilih, akan menentukan jenis blok yang Anda gunakan untuk referensi. Fleksibilitas editor juga membuat Anda dapat menyisipkan, menambah, menghapus, dan mengubah blok type sebelum Anda mempublikasikan post
Cara Memasukan Blok
Ada banyak cara untuk memasukan blok di post dan page. Hal ini penting untuk konten yang memerlukan kombinasi sumber seperti media atau images.
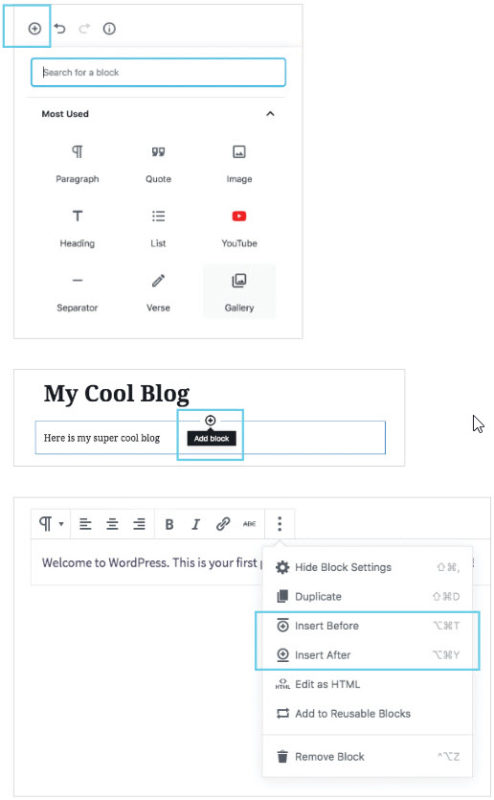
1. Di kiri atas halaman, Anda akan melihat toolbar dengan ikon +. Jika Anda mengklik ikon ini, Anda bisa mencari blok dan memasukannya.
2. Di field editor, Anda akan melihat opsi pemblokiran blok, dan dengan ikon + ketika Anda mengklik di atas, di antaranya, atau di bawah blok yang sudah Anda punya di editor.

Pro Tip
Jalan pintas untuk menambahkan blok adalah dengan mengetik “/ +” dan nama blok yang ingin Anda masukkan. Hal Ini dikenal sebagai slash inserter dan sangat bagus untuk orang-orang yang suka menggunakan keyboard.
Mengedit dan Menghapus Blok
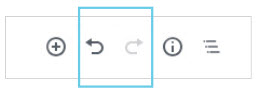
Pada halaman sebelah kiri atas, di sebelah block inserter, Anda dapat me-undo dan me-redo aksi pada halaman atau post-mu.
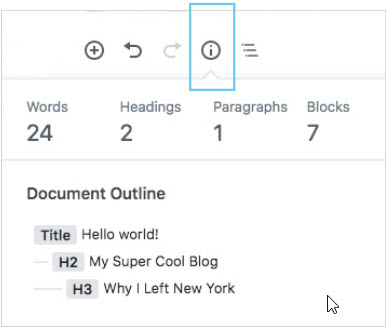
Disebelah ikon ada pilihan untuk mengklik info. Ikon ini akan menunjukkan kepada Anda informasi tentang page-mu — termasuk jumlah kata dan garis besar post
Blok Outline
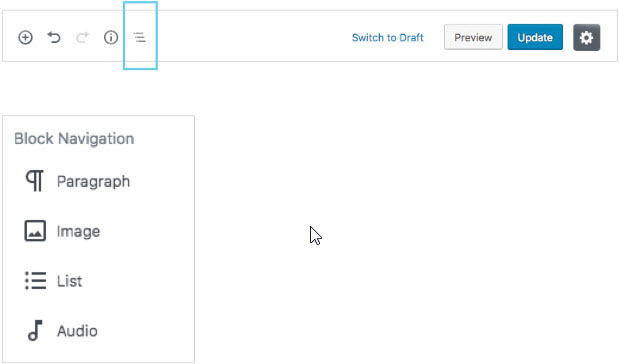
Block outline adalah opsi yang berguna untuk menavigasi dokumen dengan banyak blok sehingga Anda tidak perlu me-scroll tiada akhir. User dengan klien akan menemukan manajemen blok lebih mudah karena banyak kode bekerja sebagai blok dan memberikan pengalaman yang lebih baik dengan mescroll in-dan-out dari viewport. Opsi blok outline ada di sebelah ikon (i) . Anda akan melihat ikon yang terdiri dari tiga baris yang terlihat seperti bulleted list . Klik ikon itu untuk melihat blok yang membentuk pos atau page-mu. Dengan mengklik pada blok yang diberikan, Anda akan diarahkan ke blok itu di dalam field editor.
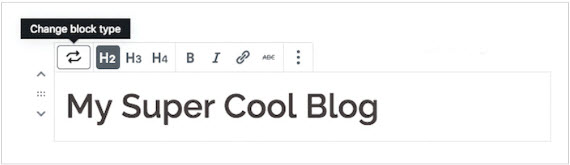
Changing Blocks
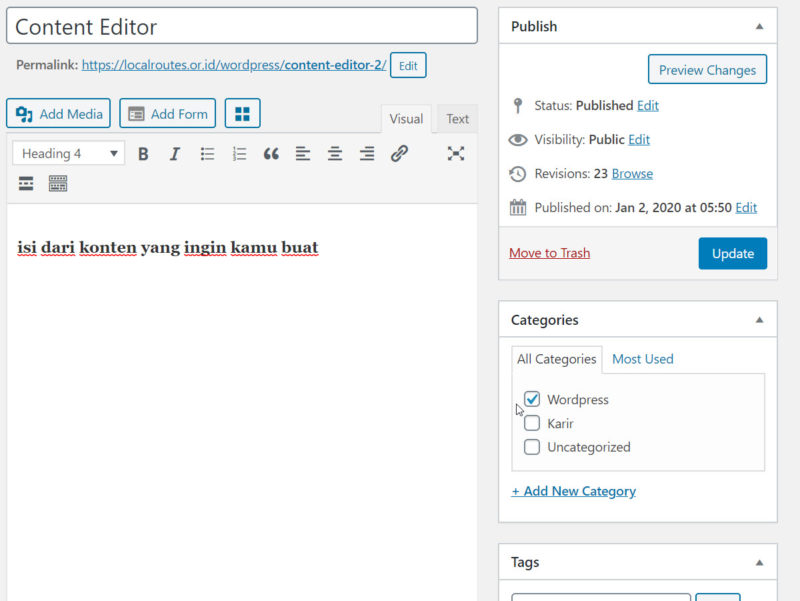
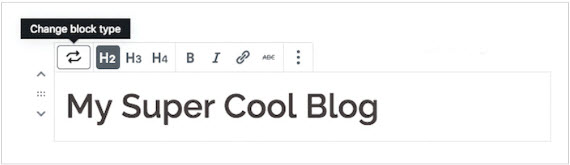
Di editor, ada beberapa opsi untuk mengubah tipe blok yang ingin anda gunakan. Dengan mengklik panah di dalam blok-mu, Anda akan melihat opsi untuk mengubah tipe blok. Anda juga punya opsi untuk mengubah versi blok-mu. Di bawah ini, Anda lihat bahwa Anda dapat mengubah tipe Heading ke H2, H3, atau H4 dalam blok “Heading”.

Reusable Blocks
Reusable Blocks adalah cara terbaik untuk menyimpan semua konten, style, dan setting-an yang telah Anda buat dalam sebuah blok untuk digunakan di pos atau halaman lain. Untuk menambahkan reusable block:
1. Masukan blok.
2. Isi dengan konten dan style yang diinginkan .
3. Buka blok menu dan klik “Add to Reusable Blocks.”
Setelah itu, edit untuk blok akan muncul di setiap tempat blok dimasukkan. Pada blog resep, blok “Recipe of the Week” dapat disisipkan di bagian bawah setiap posting dengan link ke resep di minggu itu. Update tiap minggu untuk blok itu akan ditampilkan di tiap post dimana ia disisipkan, tanpa harus mengedit setiap pos. Reusable blocks dapat dikelola dan dihapus dengan membuka menu editor di sudut kanan atas dan mengklik “Manage All Reusable Blocks.”
Pro Tip
Anda juga dapat memasukan sebuah reusable block, mengubahnya ke style normal, dan melakukan perubahan. Ini adalah cara terbaik untuk menyimpan template pemula dengan konten yang telah diformat sebelumnya yang terlihat serupa, tetapi dapat bervariasi setiap kali Anda menggunakannya
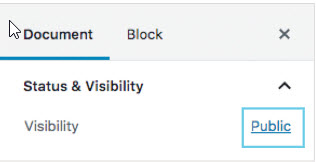
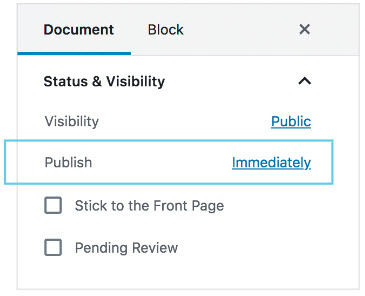
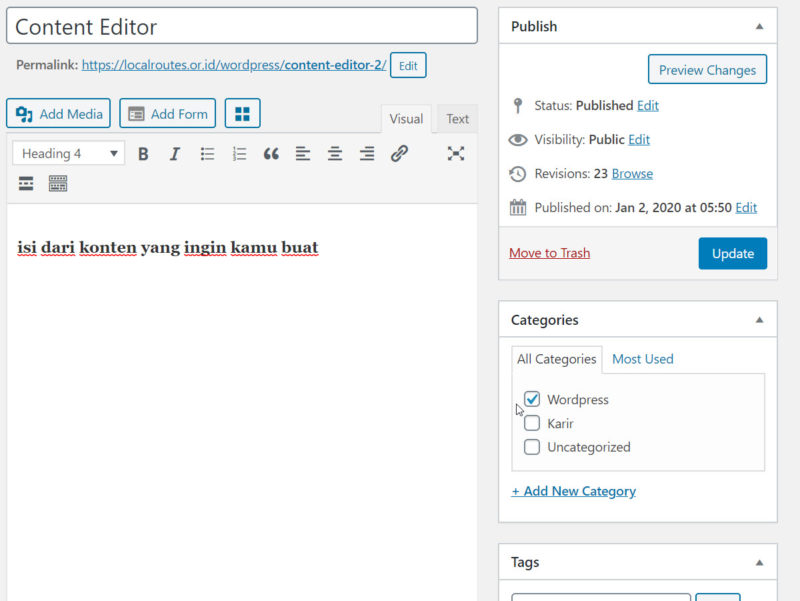
Menyesuaikan Visibilitas
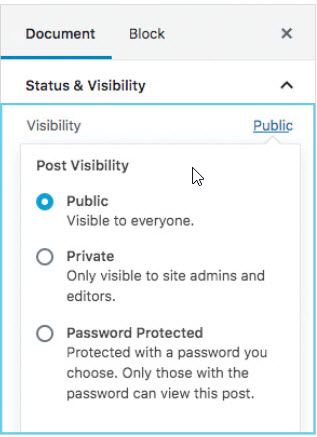
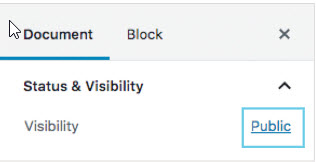
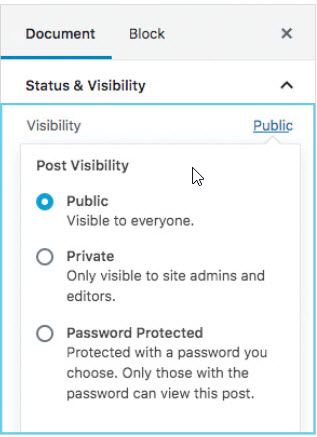
Setiap kali Anda membuat post atau page, Anda memiliki kemampuan untuk mengontrol siapa yang dapat melihat konten melalui fitur “Visibilitas“. Opsi default untuk visibilitas posting dan page diatur ke “Public,” yang berarti bahwa konten akan dapat dilihat oleh semua orang segera setelah dipublikasikan. Ketika Anda mengklik tombol edit pada tab visibility, Anda dapat memilih dari opsi yang diextend yang dapat mengubah siapa saja yang dapat melihat konten Anda. Anda memiliki kemampuan untuk mengatur visibilitas ke publik, private, atau password yang dilindungi berdasarkan referensi-mu untuk page atau post itu.
• Post “Publik” berarti dapat dilihat oleh semua orang yang datang ke situs web Anda.
• Post “Pribadi“, walaupun mungkin tidak sering digunakan, (hanya untuk admin dan editor)
• Post “Password Protected” memungkinkan siapa pun dengan password yang dipilih untuk melihat page dari website.


PRO TIP
Post yang dilindungi Posword akan muncul di riwayat posting Anda. Namun viewers tidak dapat mengakses konten tanpa kata sandi.
Publishing Options
Selamat, saatnya untuk me-publish page-mu ke website WordPress!
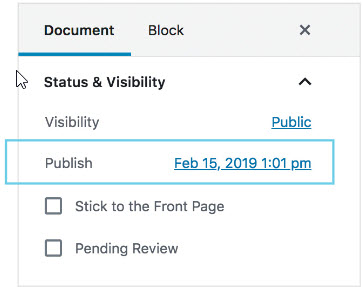
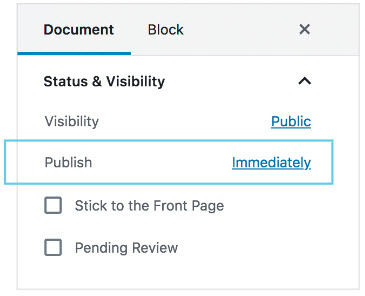
WordPress menyediakan beberapa opsi penerbitan untuk user setelah mereka selesai membangun website mereka .
UNTUK PENGGUNA YANG INGIN MENG-ORGANISASI KONTEN DI ADVANCE
WordPress memberikan opsi untuk jadwal penerbitan konten Anda untuk penerbitan secara otomatis. Anda dapat menjadwalkan event untuk waktu tertentu, seperti me-publish post pada tanggal tertentu. Namun, penting untuk memahami bagaimana WordPress menangani event terjadwal, di belakang layar untuk menghindari kebingungan. penjadwalan event disimpan dalam database, dan lain kali Anda mengunjungi website, WordPress melihat apakah ada event yang dijadwalkan karena akan memicu mereka. Karena itu, ecant yang terjadwal mungkin tidak terpublikasi pada tanggal atau waktu persisnya Anda menjadwalkannya. Ini adalah masalah umum untuk situs dengan trafic rendah atau jarang.
UNTUK USER MEMBUAT CONTENT DAN SEGERA SIAP UNTUK DITERBITKAN
WordPress memungkinkan Anda untuk mengirim post segera setelah selesai

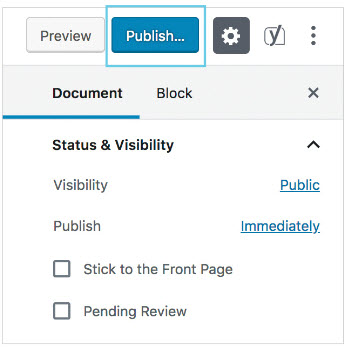
APAKAH ANDA SIAP UNTUK ME-PUBLISH?
Setelah Anda memilih metode pe-publish-an yang Anda sukai, sekarang saatnya untuk membuat post atau page-mu jadi LIVE. Anda dapat pilih “Publish” dan itu akan tersedia untuk dilihat oleh viewer-mu yang akan melihatnya di website-mu. “Editor Menu” juga menawarkan beberapa pengaturan untuk membantu Anda menyesuaikan dalam mengeditan secara keseluruhan, termasuk mode fullscreen, serta tools dari plugin seperti Jetpack dan Yoast. Kami berharap dapat melihat semua orang berkembang menggunakan editor karena menyediakan banyak opsi untuk mengubah cara situs web dan konten ditampilkan. Penggunaan editor akan membantu dalam menciptakan konten dinamis yang akan disukai audiens Anda.
Apakah Anda siap untuk situs WordPress Anda untuk ditayangkan?