Setelah WordPress diinstall. kamu sekarang siap untuk memilih tema untuk website-mu. mari bahas apa itu tema, bagaimana menggunakannya dan apa yang harus dilakukan selanjutnya.
Apa itu tema?
Tema adalah baju dari tema WordPress, mereka menentukan style dari sebuah website dengan warna, latar, dan font, seperti tata letak, navigasi web, halaman beranda, dan template lainnya. Sementara sebagian besar feature hidup dalam plugin, tema sering kuantitas dari konten yang di tampilkan dan bagaiman websitenya terstruktur.
File tema menciptakan template yang digunakan untuk membangun tampilan dan tata letak dari keseluruhan website dalam cara yang sama sehingga semua halaman dan post membagikan feature seperti warna yang sama, background dan font yang sama.
Ketika kamu menginstall sebuah tema, fitur tema otomatis ditambahkan ke site itu. Jika temanya tidak menarik buat Anda, bisa diganti dengan memilih tema yang lain. Tidak semua tema membagikan fitur dan tata letak yang sama, lalu ketika kamu merubah tema sebuah WordPress, mungkin perlu mengatur-ulang beerapa bagian dari struktur halaman, seperti tampilan widgets. Seperti beberapa plugin yang mungkin tidak bekerja – tidak bekerja dengan cara yang sama ketika temanya di ubah.
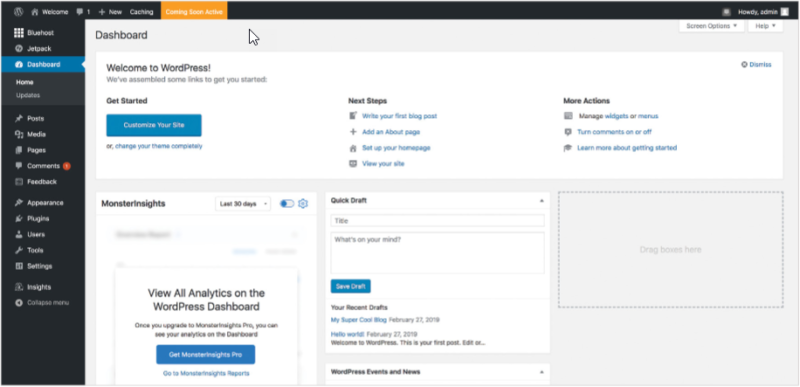
Kamu punya pilihan untuk memilih dari pilihan tema yang gratis, berbayar, dan premium di dashboard.

Tema Default
Setelah menginstall WordPress, kamu akan otomatis punya default tema yang terinstall. Tema ini akan menjadi tema yang pengunjung lihat ketika mereka megunjungi website-mu. Tema default sangatlah penting untuk setiap pengguna WordPress yang membangun sebuah website karena hal ini memperkenalkan-mu kepada fitur tema WordPress yang klasik dan berperan ganda sebagai tema cadangan . Mempunyai tema default otomatis membantu kamu jika tema dihapus atau ada masalah di website.

Pro Tip
Tema Default bisa digantikan dengan tema yang gratis, berbayar, atau premium, atau bisa disesuaikan di dashboard WordPress-mu.
Tema Gratis
JIka kamu membangun website dengan budget, maka menggunakan tema gratis bisa menghemat uang dan menambahkan hal yang lain ke website-mu. WordPress punya ribuan tema gratis yang bisa digunakan untuk bisnis, e-commerce ataupun bloging. Tema gratis yang diciptakan developer dan bisa di install dan direview oleh member WordPress mana saja. Kualitas tema ini sempurna unruk meningkatkan keterampilan developer-mu dan menambah fitur kostumisasi di website-mu.
Pro tip
Pastikan untuk membaca review dan rating sebelum menginstall tema.

Tema Berbayar dan Tema Premium
Jika kamu mencari design dengan fitur lebih banyak dan pilihan kostumisasi. Kamu bisa menambahkan tema premium ke website-mu. Kamu bisa membeli sebuah tema dari pihak ke-tiga di WordPress theme shop, marketplace ataupun dari developer dimana kamu bisa mendapat ongoing-support dan upgrade pada tema. Fitur premium bisa menyediakan user dengan pilihan tema tambahan seperti shortcode, pilihan warna yang tak-terbatas, dan beberapa tata letak dan template.
Pro Tip
Cari tema yang ringan dan cepat saat loading dan punya mobile responsive untuk memberikan pengunjung pengalaman terbaik di website-mu.

Apa yang Harus Diperhatikan dalam Tema
Saat Anda mencari tema untuk di install di website, Anda mungkin ingin mempertimbangkan tema responsif. Tema responsif telah beri kode untuk jadi responsif antara desktop dan perangkat mobile. Tema responsif tidak hanya direkomendasikan oleh Google, tetapi juga menawarkan berbagai manfaat, seperti mengurangi kesalahan umum yang memengaruhi situs mobile dan menyebabkan masalah algoritme pada Google.
Berikut ini contoh bagaimana tema diidentifikasi sebagai responsif:

Pro Tip
Sebelum Anda mengintall tema baru apa pun, pastikan Anda me-test website-mu pada beberapa device untuk tes responsive.
Tema ini telah meningkat kepopulerannya dan User Experience(UX) Sudah optimal dan udah diteremahkan ke tablet, smartphone dan komputer. Sebuah tema responsive bisa berpotensial meningkatkan percakapan dan lalu lintas ke site-mu dengan membuat hal itu lebih mudah untuk para pengguna menuju konten-mu menggunakan URL. Pikirkan website-mu sebagai satu buku di perpustakaan yang besar. Mempunyai tema yang responsive bisa membantu memindahkan website kamu dari debu yang berserakan ke tempatnya semula sebagai fitur di tampilan depan untuk dilihat oleh semua.
Setiap pengunjung yang berinteraksi dengan website-mu menggunakan browser yang berbeda, maka kamu ingin memastikan bahwa tema yang kamu pilih bisa digunakan dengan segala macam browser sebelum kamu meng-installnya.
Dibawah ini beberapa browser yang umum dipakai para pengunjung web-mu:
- Google Chrome
- Firefox
- Safari
- Internet Explorer
Banyak orang yang mengembangkan tema sudah meng-test nya menggunakan browser yang berbeda dan tools yang cocok. Tapi kamu tetep harus memeriksa detail dari tema jika kasusnya ada pembatasan browser untuk tema yang kamu pilih.
SEO (Search Engine Optimization) sangat penting untuk mencapai ranking yang tinggi di search engine yang bisa menambah visibilitas kepada para pengunjung. Jika kamu melihat untuk mencari tema yang ramah SEO, dibawah adalah beberapa faktor yang harus di pertimbangkan:
- Kecepatan halaman
- Design yang responsive
- Navigasi mobile yang mudah
- Tampilan mobile
- Developed for SEI
Ulasan dan peringkat sangat penting dalam membantu mennetukan apakah tema harus digunakan di website-mu. Sebelum menginstall sebuah tema kamu harus selalu membacanya, untuk mempelajari tentang masalah trouble-shooting dan sejauh mana user sebelumnya menikmati dalam menggunakan tema itu.

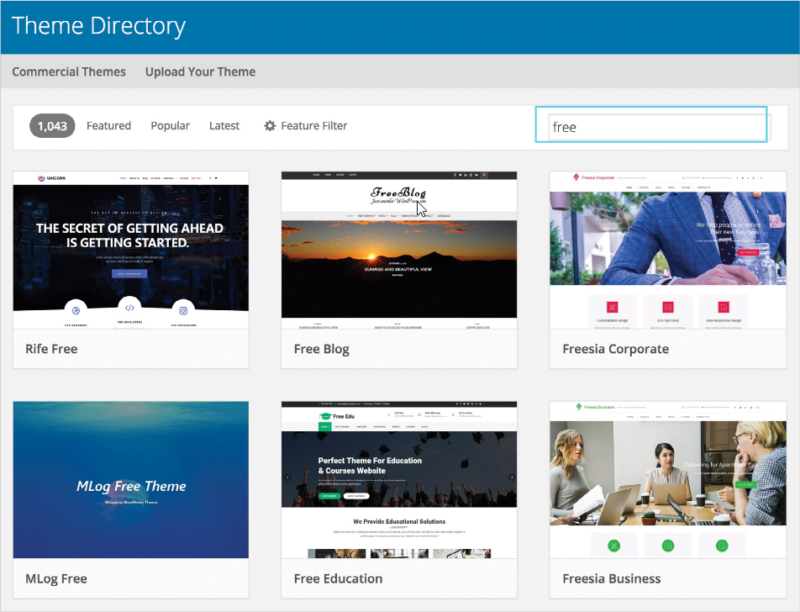
Bagaimana Memilih Atau Mencari Tema Baru
Jika kamu suka hal spesifik dan detail ketika berbelanja tema. Opsi tema WordPress akan menjadi go-to untuk memilih tema. Pilihan tema WordPress akan membantu menguraikan setiap komponen yang mungkin kamu butuhkan untuk website-mu. Dibawah adalah contoh cara dari banyaknya filter untuk bagian tema WordPress yang bisa digunakan untuk menyesuaikan dengan kebutuhan-mu.

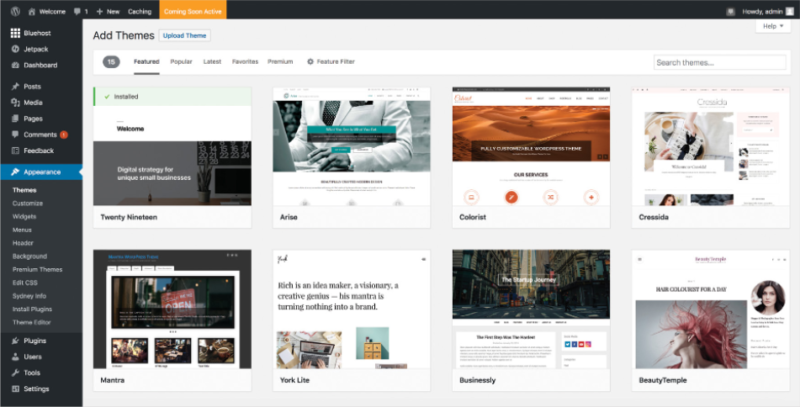
Untuk menambahkan sebuah tema baru, pergi ke dashboard dan klik di “Appearance” dan “Add New”

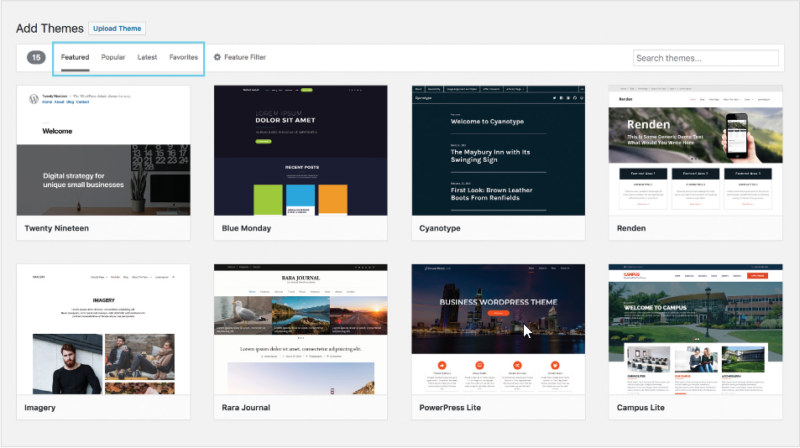
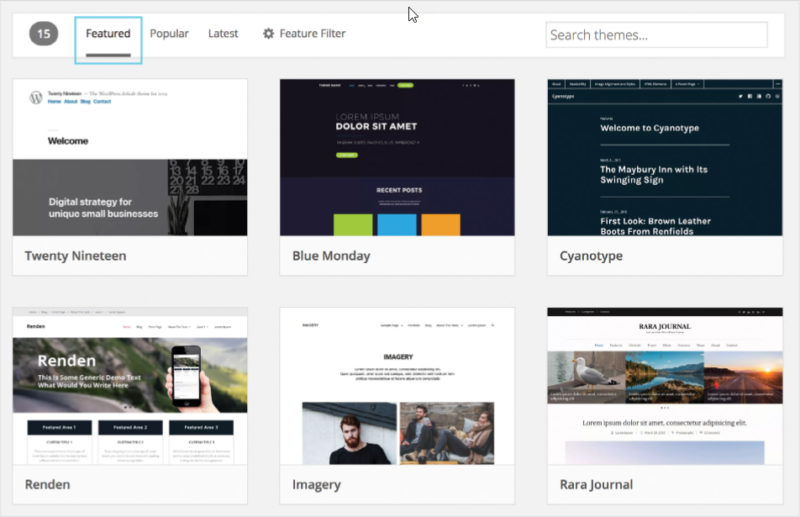
Anda kemudian dapat memilih tema berdasarkan jenis bisnis atau jenis website yang ingin Anda bangun. Anda bisa memilih berdasarkan features, popular, dan favorites komunitas dibagian atas halaman. Jika Anda mempunyai tema spesifik di pikiran Anda, Anda bisa menggunakan bar pencarian untuk mengumpulkan lebih banyak populasi. Bahkan ada pilihan untuk mengupload tema jika anda ingin membuat tema Anda sendiri dimasa depan.

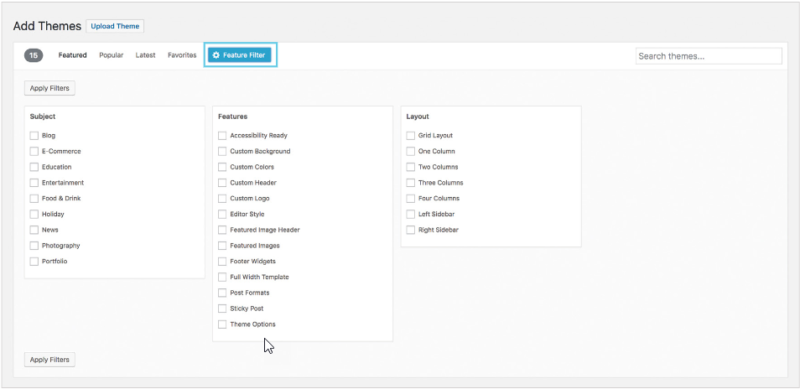
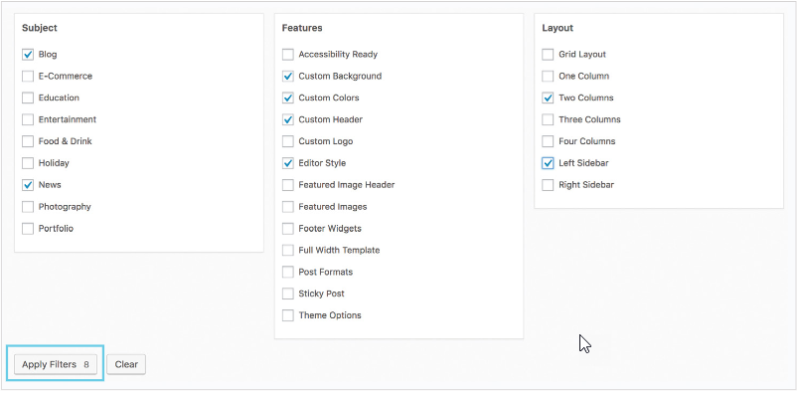
Cara Menggunakan Fitur Filters
Jika kamu mau memilih tema berdasarkan feature, kamu bisa menggunakan “Feature Filter”. Yang bisa ditemukan di task bar bagian atas pada halaman “Add Theme”. anda bisa memilih tema berdasarkan subject, feature ataupun layout. Opsi ini bisa membantu Anda memilih tipe apa yang kamu inginkan.

Sekarang Anda telah terbiasa dengan opsi filter, sekarang saatnya untuk bekerja!
Kita akan bekerja untuk memilih tema untuk Rossie (nama pelanggan) yang bercita-cita menjadi journalis yang siap untuk meluncurkan websitenya
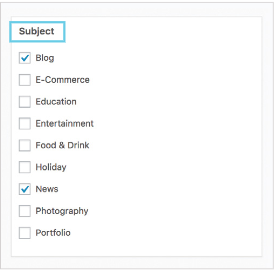
Subject

Rosie tertarik dalam laporan dan menulis sendiri websitenya, jadi dia memilih “blog” dan “news” sebagai subjeknya. Dia tidak terbatas kepada dua hal ini tapi dua hal ini adalah hal yang paling cocok untuk tujuan sitenya.
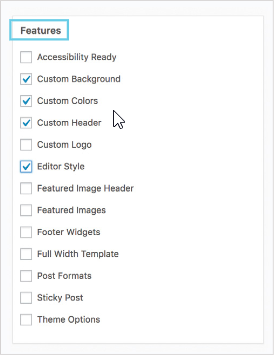
Feature

Meskipun Rossie bukan designer atau developer, kolum “feature” yang user-friendly mengidentifikasikan elemen apa yang bisa dimiliki oleh temanya. Menggunakan warna yang disesuaikan, header, dan background yang disesuaikan mengijikan Rossie untuk menjadi lebih kreatif dengan temanya. Sebagai penulis, dia membutuhkan design yang bersih, rapih, maka dia memilih opsi style editor.
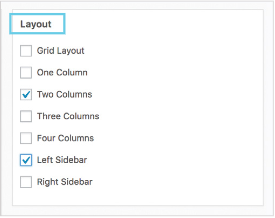
Layout

Terakhir rosie memilih komponen dari “layout” yang dia ingin ada di temanya. Sebuah tata letak adalah bagian dari grapic design berhubungan dengan pengaturan visual, jadi bayangkan membangun sebuah teka-teki digital dan gambaran akhir dari website-mu.
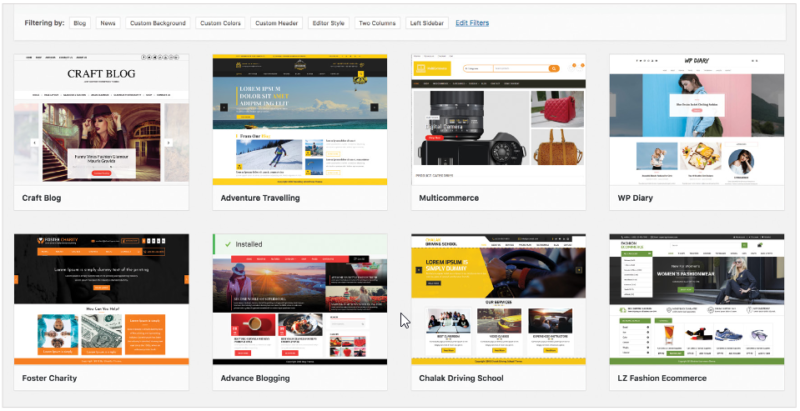
Setelah dia memilih “Apply Filter” Rossie dialihkan ke halaman yang menampilkan pilihannya berdasarkan apa yang dia pilih.

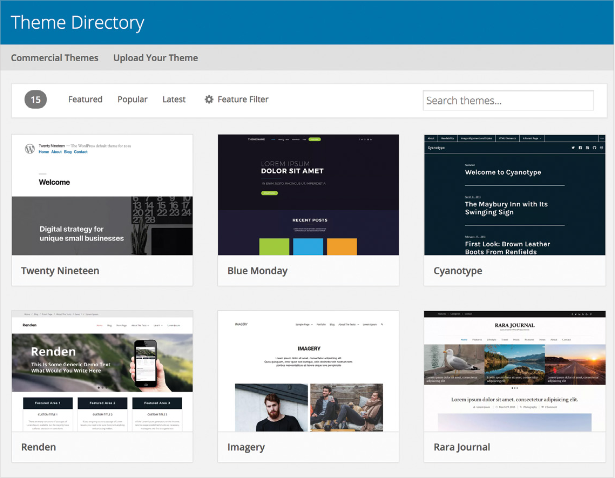
Setelah rossie meng-klik “Apply Filters” dia bisa melihat tema apa yang tersedia berdasarkan pilihan yang dipilihnya.

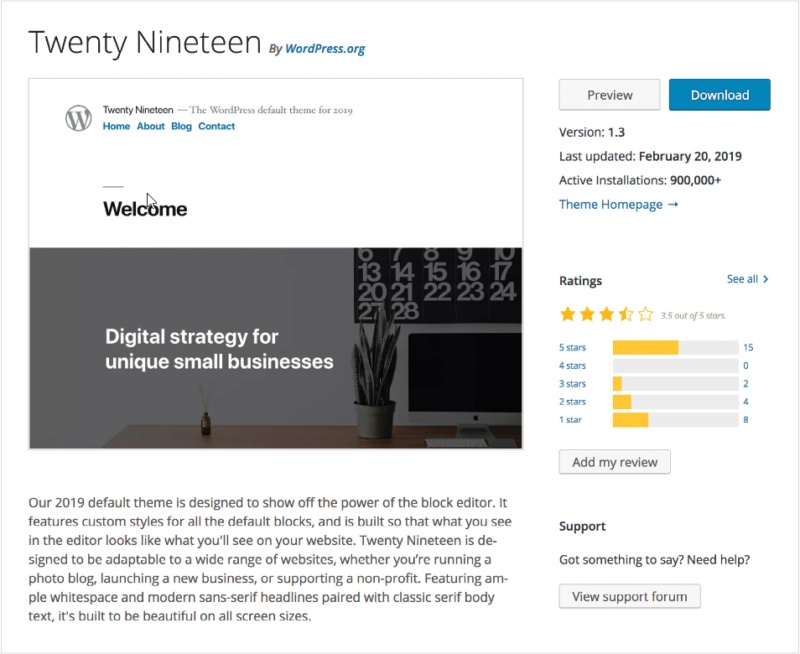
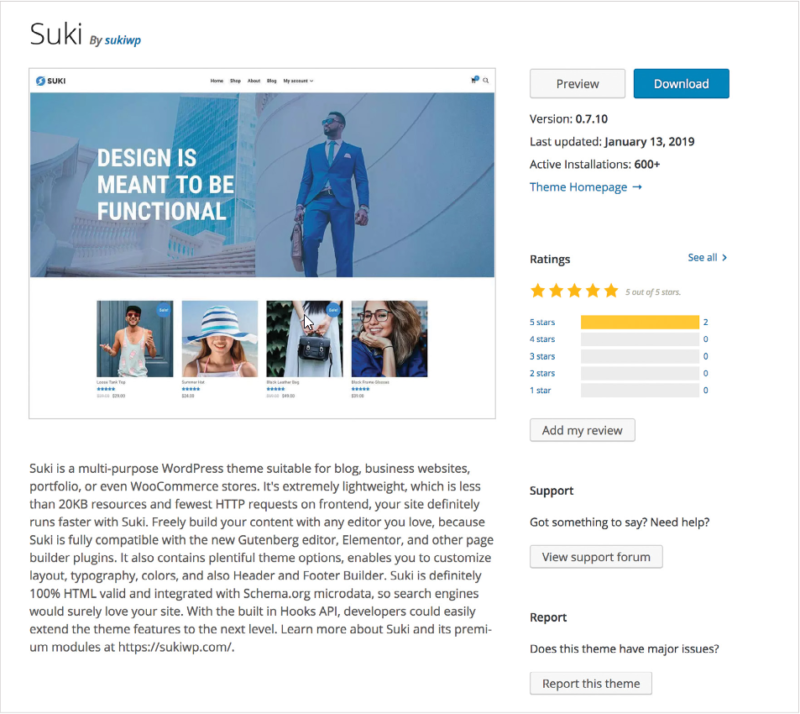
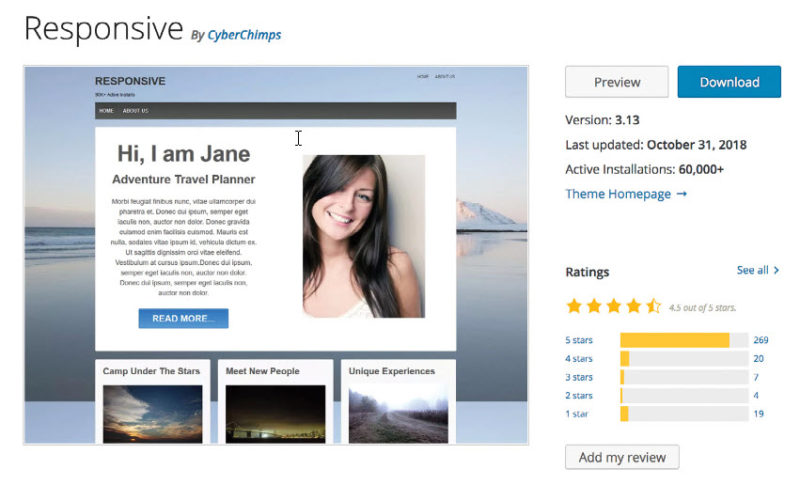
Rossie bisa dengan mudah meng-identifikasi detail dari tema mana saja. Dia mempertimbangkan dengan cara meng-arahkan/hovering ke tiap tema jadi dia bisa belajar lebih tentang fungsinya dan komponenya. Setelah di meng-ulas detail, dia bisa meninjau tema yang menjadi prioritas untuk instalasi. Ini adalah langkah utama sebelum menentukan sebuah tema.
Pro Tip
Selalu baca detail dari tema jadi kamu bisa belajar lebih mengenai fungsi dan komponennya.

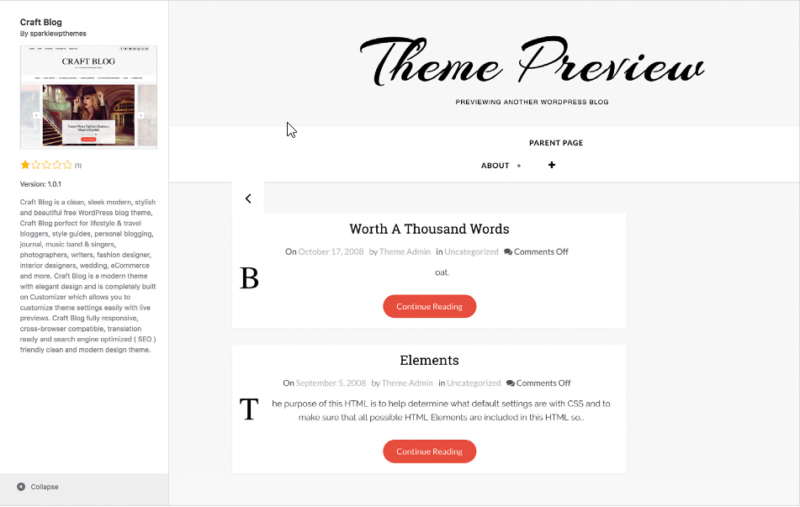
Entah Rossie mempertimbangkan satu dari 10 tema untuk site-nya, pratinjau bisa menunjukan bagaimana contentnya akan ditampilkan dengan sebuah tema tertentu. Selagi dia meninjau tiap tema, dia juga bisa membaca peringkat, ulasan dan deskripsi tema untuk memastikan temanya akan kompatibel dengan site-nya.
Apa yang kamu pikirkan tantang blog potensial punya Rossie? Apakah cocok dengan kriteria? Saya pikir begitu!
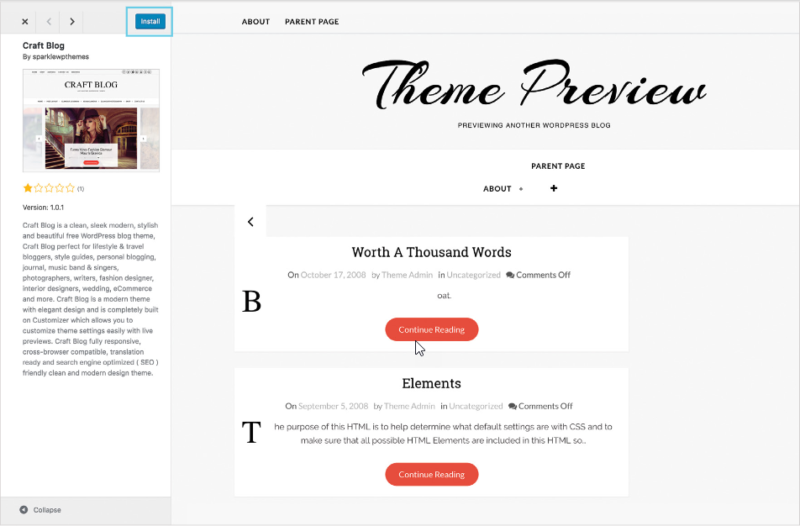
Dia telah melakukan sebagian besar kerjaan, tapi sekarang adalah waktunya dia untuk meng “install” dan melanjutkan perjalanannya dengan WordPress.

Featured Themes
Tema berfitur sangat disorot di halaman WordPress direktori dan ditonjolkan dalam penempatan berdasarkan kepopuleran dengan user dan design yang inovatif

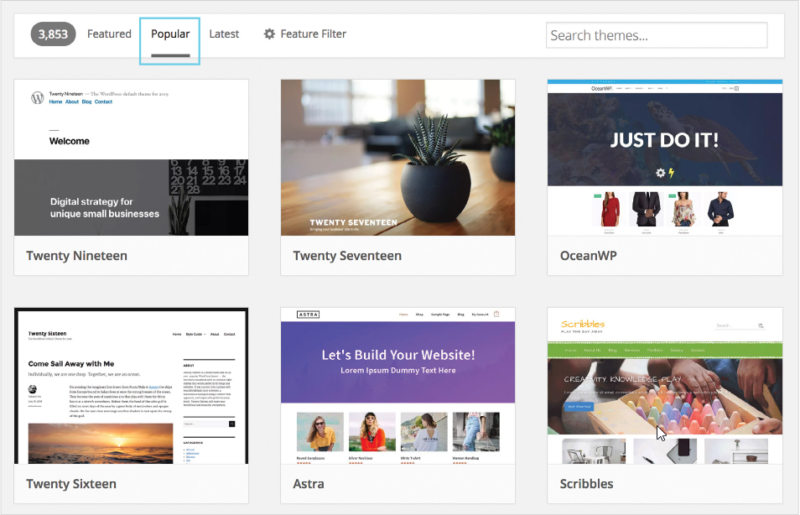
Tema Popular
Tema popular sangat disorot dibawah bagian “Popular” dari direktori tema WordPress. Dibawah ini adalah tema yang mempunyasi intalasi-aktif paling banyak diantara pengguna.

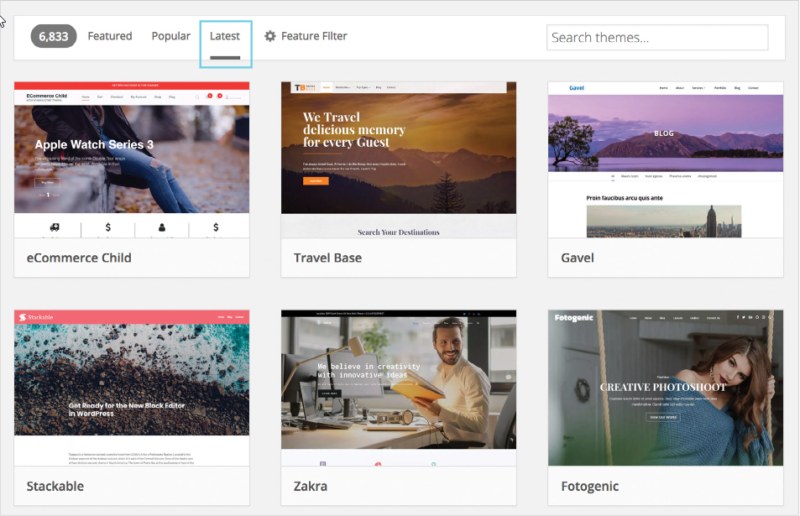
Tema Terbaru
Tema ini disorot dibawah “latest” section dari direktori tema WordPress untuk user yang ingin tema terbaru dari komunitas WordPress

Bagaimana cara meng-Kostumisasi sebuah tema
Sebagian banyak tema bisa di kostumisasi dalam beberapa cara yang dasar, dimulai dari dashboard admin WordPress sehingga user yang tidak punya pengalaman koding bisa mempuat perubahan yang esensial. Kamu bisa menambah header kastem, mengganti latar gambar, dan memilih berdasarkan opsi yang banyak untuk mengganti font, ukuran font, dan warna font. Walaupun perubahan ini bisa dengan mudah ditambah di tampilan kastem ke tema yang sudah ada, kamu terbatas dalam membuat perubahan yang diijinkan oleh tema yang sudah ada. Untuk kostumisasi yang lebih, user harus melihat ke CSSnya tema. CSS yang menentukan semua parameter untuk si tema. kamu harus melihat ke CSSnya si tema. Tema ini disimpan di folder “wp-content/themes”
Membuat tema WordPress adalah pekerjaan yang kompleks, membutuhkan keahlian teknikal. Proses ini, banyak user baru tidak mau melakukannya. Untungnya ada ratusan tema WordPress yang gratis yang tersedia di direktori WordPress. Dan lebih banyak yang diciptakan dan dijual oleh designer /pihak ke 3. Tema di design untuk menjadi user-friendly dan bisa di kostumisasi “out of the box” untuk user pemula, tapi jika itu tidak sejalan dengan visi website-mu. Sangat memungkinkan jika kamu ingin membuat tema-mu sendiri.
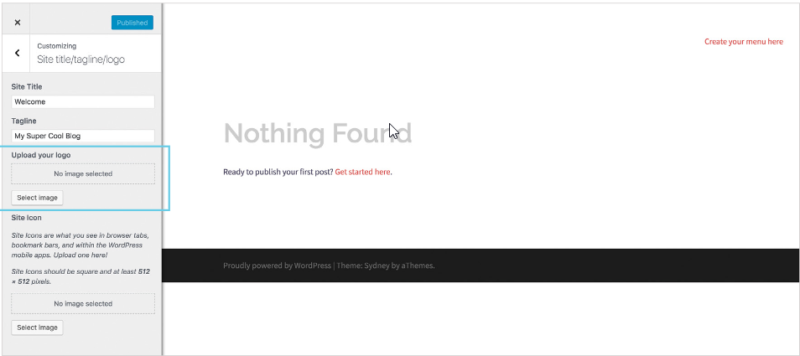
Namai Website-mu
Untuk menamai website-mu
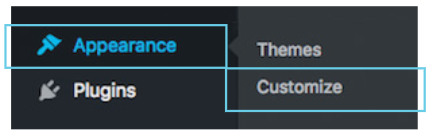
- Klik di “Appeaarance”.
- Then Klik on “Customize”.

3. Setelah kamu memilih “Customize” kamu akan melihat tema kamu yang aktif.
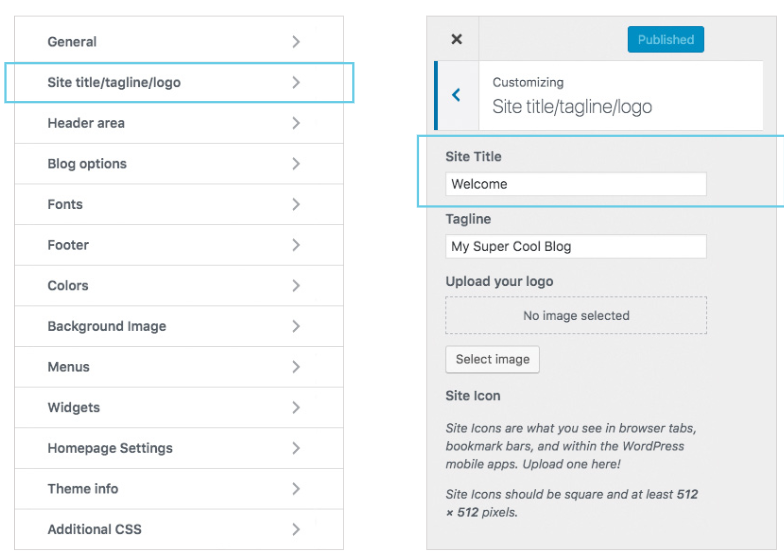
4. Pilih” site title/tagline/logo”.
5. Kamu bisa menamai site-mu dan menulis sebuah deskripsi untuk site-mu.

Tambah Logo-mu
Sebuah logo adalah gambar seperti simbol perusahaan, emblem atau merek untuk website-mu. WordPress membuat hal itu lebih mudah untuk menggabungkan logo-mu di website-mu dengan memanfaatkan media library dalam tema-mu. Media library bisa dengan mudah di lokasikan ke sebelah kiri admin dashboard WordPress-mu. Hal ini dimana kamu bisa menambahkan gambar, video, dan file media untuk digunakan di website-mu.
- Klik “select image” untuk membuka media library.
- Pilih sebuah gambar dari media library atau unggah gambar baru dari tab screen “Upload Files” dan klik “Choose Logo” di bawah kanan.
- Klik “Remove” atau “Change Logo” untuk menghapus atau merubah sebuah logo gambar.

Mengelola Menu Website
Menu tampkak seperti fitur yang simpel dari bagian WordPress, tapi tak jarang menyebabkan kebingungan. Berikut adalah beberapa info hal yang bisa terjadi di menu-mu. Bagaimana cara anda mengaturnya, dan dimana anda harus meletakannya di website-mu.
Jika kamu suka tema-mu tapi tidak suka menunya, kamu bisa mengatur CSS-nya, stylesheet membutuhkan beberapa pengetahuan koding, jadi hal ini hanya untuk pengguna yang sudah advanced. Walaubagaimanapun, anda bisa menggunakan plugin yang menggunakan fitur WYSIWYG (What You See Is What You Get/apa yang kamu lihat itu yang kamu dapat) penyunting bisa merubah menu-mu tanpa tahu tentang koding.
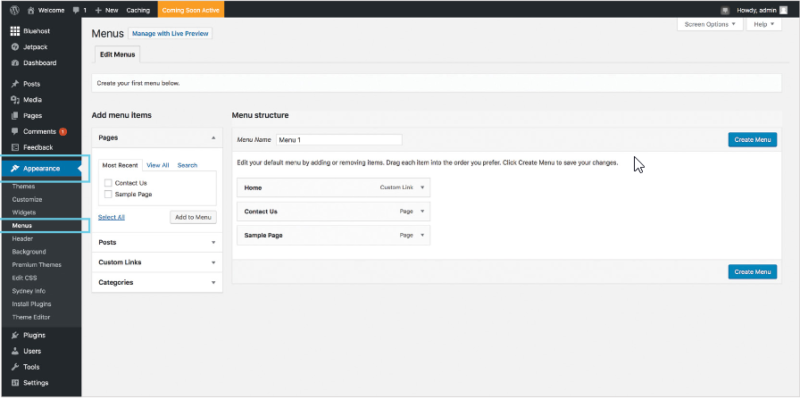
Untuk meng-edit halaman ini. Pergi-lah ke dashboard WordPress-mu.
- Klik di “Appearance”
- Lalu Klik di “Menus”
Disini, kamu dapat menambahkan menu baru, meng-organisir menu yang sudah ada, atau memberi nama lagi atau menghapus menu yang sudah ada. Kita akan mulai dengan menu primer/ primary menu karena itu yang biasanya dipakai untuk navigasi utama.

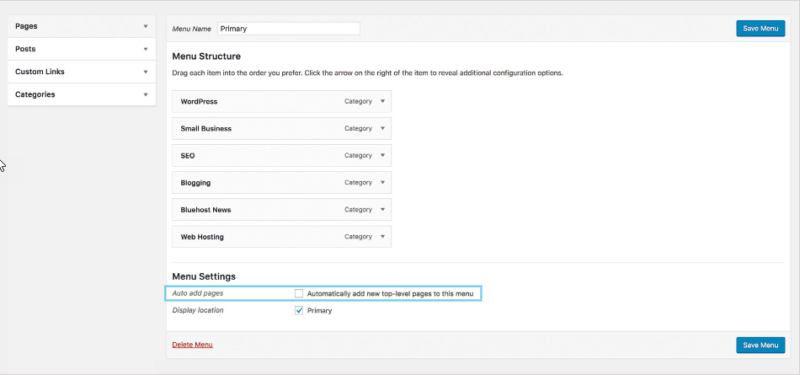
Tergantung kepada tema-mu, kamu mungkin bisa meng-kostumisasi lokasi dari menu-mu. Tiap tema pasti berbeda, maka tidak ada cara yang pasti untuk mengetahui lokasi mana yang tersedia untuk kamu. Walaubagaimanapun, hal itu mudah, jadi tidak seharunya kamu menemukan masalah.
Kamu bisa menambahkan kategori, page, atau link yang di custom ke menu. Kategori dan halaman harus di buat sebelum mereka bisa ditambahkan sebagai item menu disini. Walaubagaimanapun, kamu bisa men-centang kotak “Automatically add new top level pages” untuk menambah halaman begitu anda membuatnya. Kamu bisa merubah tata letak menu-mu dengan cara drag/ menyeret dan drop/menjatuhkan item yang berbeda-beda. Jika sebuah item ditujukan dibawah item lainnya, maka itu adalah subsection dari menu kategori itu.

Widget
WordPress widget bisa menambah konten dan fitur ke sidebarmu. Ada beberapa widget bawaan dari WordPress. Contohnya adalah satu dari kategori, pencarian dan masih banyak lagi. Plugin akan sering di menambahkan widget bawaanya sendiri.
Widget aslinya didesign untuk menyediakan sebuah design yang simpel/mudah digunakan dan kontrol yang mudah untuk menggunakan tema WordPress bagi para user. Widget tidak membutuhkan pengalaman/ keahlian koding. Widget bisa di tambahkan, dihapus, dan di atur kembali di ” Theme Customize” atau “Appearance>Widget” di dalam dashboard admin WordPress
Beberapa WordPress Widget menawarkan kastemisasi dan pilihan seperti formulir untuk diisi, termasuk atau diluar data dan informasi, pilihan gambar, dan fitur kastemisasi lainnya.
WordPress dilengkapi dengan pre-package dengan banyaknya varietas widget. Jika widget bawaan WordPress tidak cukup untuk kebutuhan -mu kamu bisa meng-install widget yang baru. Dengan cara mencari di direktori plugin WordPress yang bisa diakses dari dashboard WordPress “Administration Plugin > Add New Screen”.
Apa yang Harus Dilakukan Sebelum Mengganti Tema
Website WordPress sangat bagus untuk menyediakan user dengan pilihan tema yang tak terhingga untuk memperbaharui website mereka. Sebelum kamu memutuskan untuk mengganti tema-mu.
- Buat backup untuk website-mu
- Tes plugin yang sekarang dengan tema baru
- Setting website-mu ke mode maintanance
- Tes tema ke semua perangkat(smartphone, tablet, desktop)
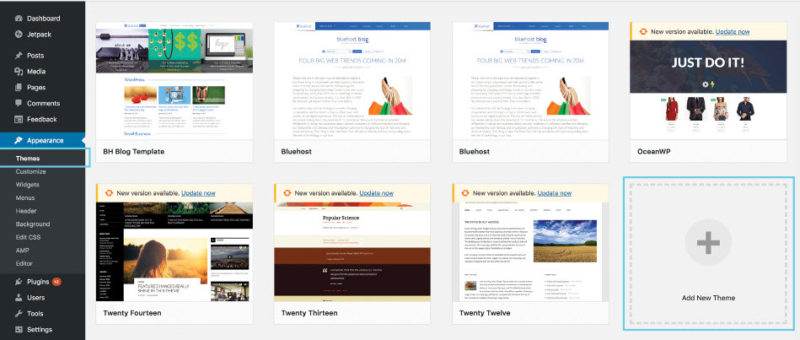
Bagaimana Cara Mengganti Tema
Dari dashboard kamu bisa pilih tema baru dengan cara meng-klik “Tema” dan klik “Add New”.

Tema Responsive dan Kenapa Kamu Membutuhkannya
Tema yang responsive di WordPress adalah yang telah di beri kode dengan keahlian khusus untuk menjadikan itu responsif dengan tampilan mobile dan desktop.
Ketika kamu mencari tema untuk WordPress baru-mu, cari untuk mereka yang di label menjadi responsif.
Karena design yang responsif telah populer, kamu akan menemukan bahwa tema WordPress kebanyakan mengklaim mereka adalah responsive, tapi jangan mudah percaya. Malah kamu harus baca review temanya, apakah mereka benar responsive ataukah user sebelumnya pernah menemukan masalah mengenai kemampuan si tema untuk bekerja secara responsive. Jika iya, maka kamu kemungkinan menemukan masalah yang sama ketika menginstall temanya.
Ketika tema yang responsive anda sudah aktif, tes tema di sebanyak perangkat yang kamu bisa/ atau cek jasa testing seperti User Testing. Untuk memastikan tema berjalan seperti yang kamu harapkan. Jika kamu sudah melakukan pengkodean sendiri ke tema yang kamu kustom, contohnya, kamu mungkin akan menemukan bahwa kode responsive site tidak diterapkan dengan benar, malah membuat desain responsif Anda rusak.
Pro Tip
Pilihan tema WordPress bergantung kepada sumber kode dan penentuan tampilan dan beberapa fungsi baru pada website WordPress. Sebagian besar pilihan tema WordPress yang gratis dan premium megandung Mark Up HTML yang tepat untuk mengakomodasi bot search engine, dan banyak tema yang lebih baru dan versi yang telah di upgrade dari tema yang lebih lama yang tidak mempunyai fitur ini. Ada plugin yang bisa menambahkan fitur, seperti responsive pada mobile view dan opsi yang disempurnakan untuk menambah meta-data dan elemen lain yang bisa meng-optimisasi search-engine. Memiliki situs yang ramah pengguna dengan UX optimal sangat penting untuk menciptakan pengalaman yang positive untuk visitor-mu. Ketika visitor mengunjungi website-mu. Apa pun yang menyampaikan pesan seperti gambar, video, atau deskripsi produk dapat memengaruhi cara mereka berinteraksi dengan situs Anda. Pengujian kegunaan juga merupakan metode evaluasi yang dapat membantu Anda mengidentifikasi masalah kecil yang mungkin dialami visitor situs Anda. Tema bisa menjadi sesimpel dan se-detail yang kamu ingini. Kamu tinggal pilih tema yang sesuai dengan tipe site-mu dan temukan cara untuk mempersonalisasinya untuk menunjukan kepada dunia siapa anda.